DreamweaverでSASS(SCSS)のCSSへのコンパイルができない。というか、突然できなくなっていた。
F12でブラウザプレビューができなくなっているから、Dreamweaverがアップデートされた影響かと思ったが、Dreamweaverをアップデートしたという履歴がなかった。どうして、突然SASSのコンパイルができなくなったのは不思議である。
F12でブラウザプレビューができなくなっているのは、いつものことだから対応できる。次のサイトのように、PIB_Dynamic.jsを編集すればよい。
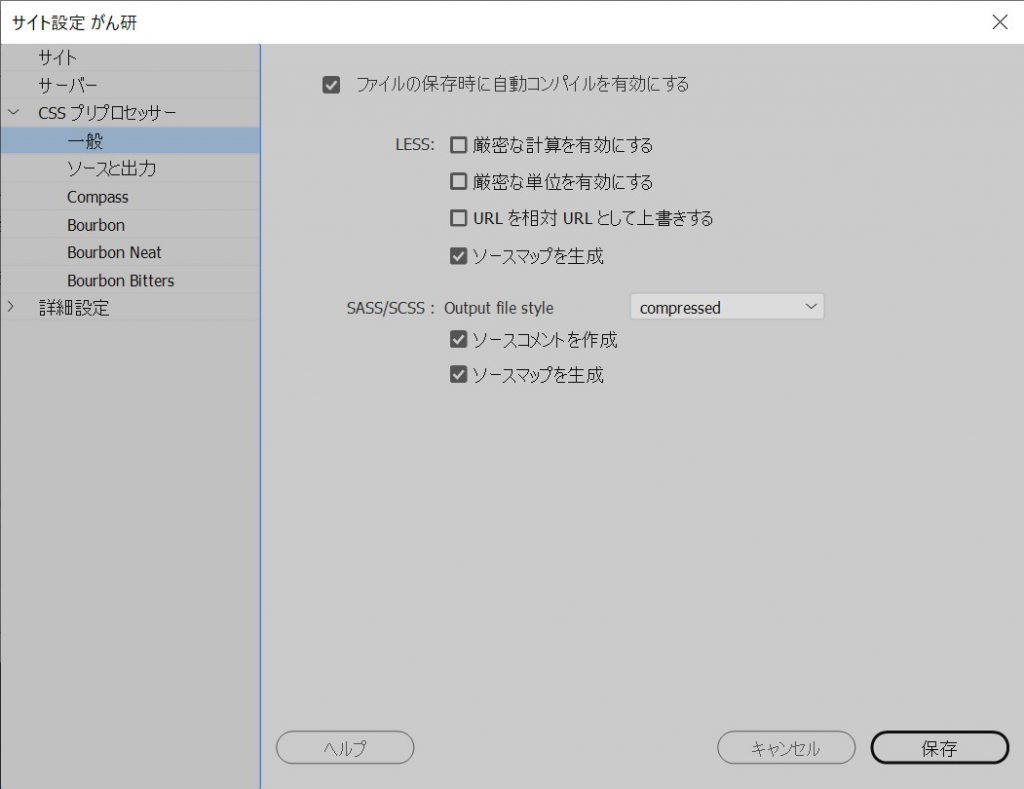
だけど、SCSSからCSSにコンパイルできないのは困った。Dreamweaverの「サイトの管理」にある「CSSプリプロセッサー」の設定を見直しても問題は見つからない。

このまま、困って止まっていても仕方ないので、SCSSのコンパイルの別の手を考える。突然、Dreamweaverがトラブルを起こすのはいつものことだから、アドビのサポートに何とかしてもらうよりも、自分で何とかしてしまったほうが早い。
SASSのコンパイルは、以前WindowsでKoalaというWindowsで動くGUIのコンパイラを使ったことがあるが、バージョンアップが3年くらいもしていないので却下した。
他にないかと考えたら、VS Codeの拡張機能のLive Sass Compilerを使うことにした。わざわざNode.jsのタスクライナーでコンパイル環境を作るのも大変だしね。
しかし、Live Sass Compilerのデフォルトの設定では、CSSはSCSSと同じディレクトリに出力してしまう。こちらの希望は、scss/の同じ階層のcss/に出力してほしい。
最初、Live Sass Compilerの設定ファイルにある”liveSassCompile.settings.formats”に
"savePath": "./css"と書いてみたらダメで相変わらずSCSSと同じフォルダにCSSを作成してくれる。調べてみると、参考にしたのは以下のサイトである。
"savePath": "~/../css"のように~/を付けるといいそうだ。
以上で、無事にSCSSからCSSにコンパイルすることができた。しかし、SCSSの保存はVS Codeからではないとコンパイルしてくれないのね。DreamweaverでSCSSファイルを保存しても、Live Sass CompilerはCSSにコンパイルしてくれない。ファイルの更新を監視しているのではなく、VS Codeのファイルの保存でフックして実行しているみたいである。Dreamweaverだけでファイルの更新ができないのは、多少面倒である。HTMLはDreamweaver、CSSはVS Codeと、編集のアプリケーションを切り替えないといけないようだ。
やはりここは、node.jsのnpmでゴニョゴニョして、何かのタスクライナーを使ってファイルの更新を監視しして、自動SCSSのコンパイルをできるように環境を構築しようか。
追記(2021年3月2日)
この記事を書いてからDreamweaverのアップデートがあったみたいで、現在はSASSへのコンパイルが正常にできるようになっている。AdobeのDreamweaverってたまにこんなことがあるから・・・。
追記(2022年10月25日)
現在、DreamweaverでSCSSのコンパイルができなくなっている。SCSSファイルを選択すると「ツール」-「コンパイル」が有効になるので、DreamweaverはSCSSをコンパイルする気はあるのだろうな。
しかたないのでVS CodeのLive Sass Compilerでコンパイルしている。何も対応する方法もなさそうなので、このまま放っておいて、Dreamweaverのアップデートでの対応待ちである。
自分のところだけの障害だったらイヤだな。
と書いて、もしかしたらと思ってPCを再起動してみた。
そうしたら、DreamweaverがSCSSをコンパイルしてくれるようになった。何だろうな。力が抜けるわ。いつものWindowsのトラブルがあったら、とりあえず再起動してみる、という話しだな。
ただし、CSSの出力フォルダーをDream Weaverで定義しても定義したフォルダーには出力できなくなっている。しかないので、出力できるSCSSと同じフォルダーにしている。おかげでSCSSファイルをCSSフォルダーに移動した。
なかなかAdobeの製品って上手くくれないのよね。ちゃんとサブスクリプションの契約をしてもダメなのよ。





コメント
“DreamweaverでSCSS(SASS)のコンパイルができなくなっているので、VS CodeのLive Sass Compilerにしてみた話し” への1件のコメント
[…] DreamweaverでSCSSのコンパイルができなくなっている話し […]