WordPressでグーテンベルクを使っていますか? 私は完全にクラッシックエディタからグーテンベルクに乗り換えました。多少、ブロックエディタは融通が利かないのですが、その一つの対応の紹介です。
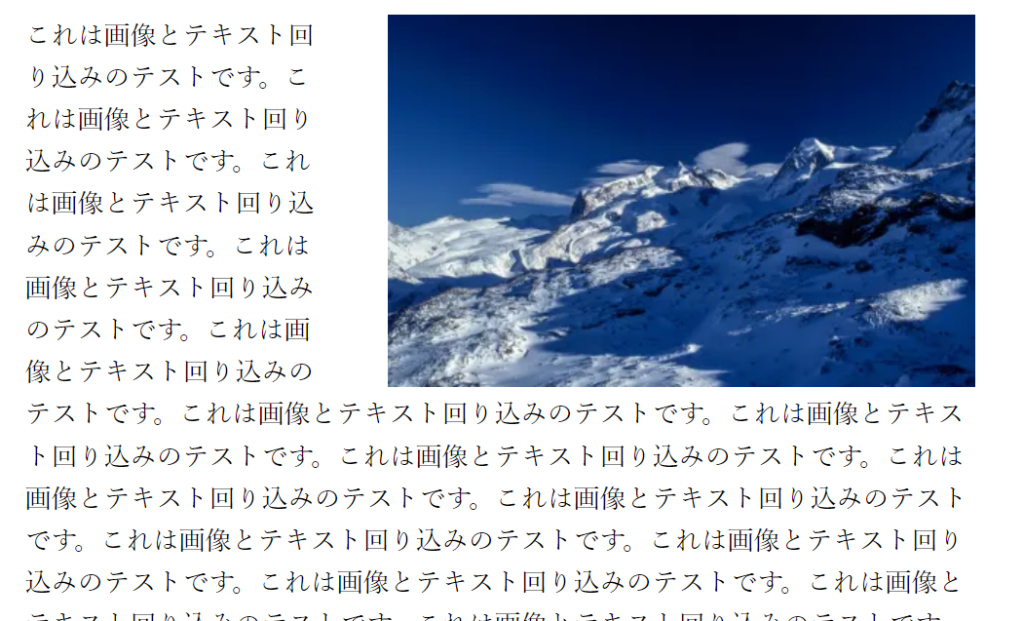
画像にテキストを回り込ませたいときには、画像ブロックの配置の設定で左寄せ、右寄せで簡単に設定できます。例えば以下のように実現できます。グーテンベルクのブロックエディタでプレビューがおかしいというのは置いておいて・・・。

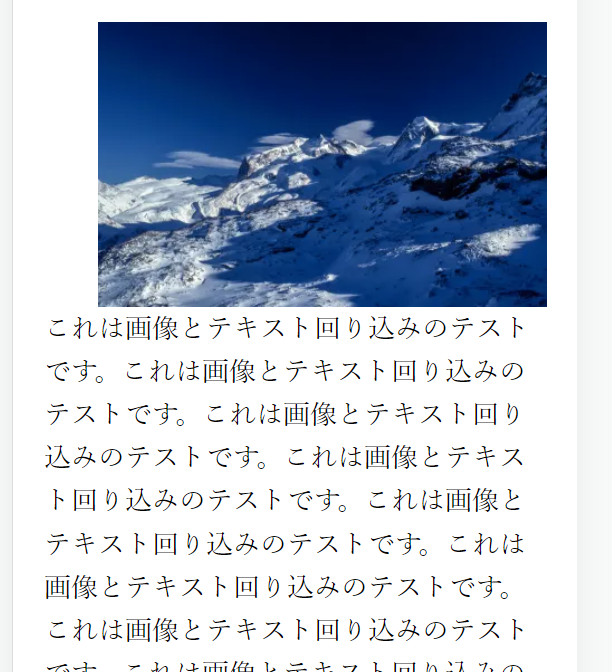
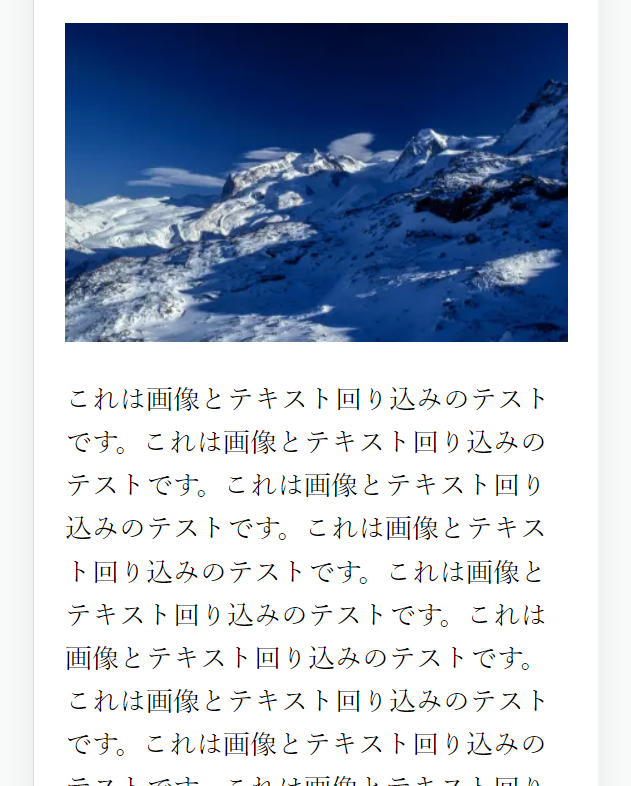
これをモバイルからアクセスするとこんな感じになります。

左のマージンがそのままですので、画像が右に寄って気持ち悪いですね。おそらく今使っているTwenty-Twenty-twoのテーマが細かくモバイルに対応していないのが原因でしょう。
そこでちょっとスタイルを改造してしまいます。本来ならばwenty-Twenty-twoテーマのスタイルシートを編集すれば素直なんですが、今回は簡単に画像にクラスを設定して、JetpackのカスタムCSSで対応してしまいます。まずはJetpackのカスタムCSSを有効にしてください。

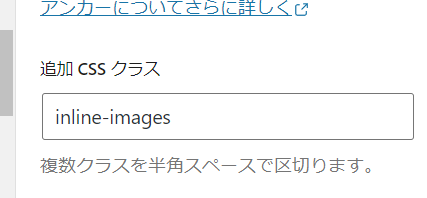
画像ブロックに追加CSSクラスで適当にクラスを設定しておきます。今回は、inline-imagesとしておきました。すべての画像ブロックの回り込みを修正したいときには、やはりテーマから修正したほうがいいでしょう。

WordPressの「外観」-「追加CSS」で以下のCSSコードを追加しておきます。
@media (max-width: 600px) {
.inline-images {
float: none!important;
margin: 0 auto!important;
}
}!importはあまり使いたくないのですけど、テーマによっては深いクラスを書かなければいけないので、これでよしとします。モバイルの画面幅はサイトに合わせて適当に変更してください。後は適当にスタイルを設定してください。画像幅の設定をやった方がいいかもしれません。
これでモバイルでアクセスしたときに、テキストが回り込まずに画像が中央に配置されています。

気に入らないブロックのスタイルは、追加CSSを設定して修正してしまいましょう。
なんやかんやでWordPressのサイト構築で躓くのは、PHPのプログラミングなのでした。

