WordPressのBackWPupプラグインでまたエラーが出る件、解決した。
バックアップ先をDropboxにしていたけど、認証を削除して再度認証したら正常にバックアップできるようになった。
以上、解決。
なんやかんやでWordPressのサイト構築で躓くのは、PHPのプログラミングなのでした。
追記
Dropboxにバックアップができないと思っていたら、バックアップ先のフォルダがBackWPupでなくInpsydeBackWPupというフォルダに変わっていた。
とある5丁目で活動する還暦を過ぎたWebプログラマーの覚え書きです。それとかかってくる迷惑電話や、家業のアパート経営について。
WordPressのBackWPupプラグインでまたエラーが出る件、解決した。
バックアップ先をDropboxにしていたけど、認証を削除して再度認証したら正常にバックアップできるようになった。
以上、解決。
なんやかんやでWordPressのサイト構築で躓くのは、PHPのプログラミングなのでした。
Dropboxにバックアップができないと思っていたら、バックアップ先のフォルダがBackWPupでなくInpsydeBackWPupというフォルダに変わっていた。
WordPressのBackWPupプラグインからエラーの通知がやってきた。
「ステップを中止: 回数が多すぎます。」というエラーメッセージでGoogleさんに聞くと、自分のサイトが出てきた。
同じ障害が出ていたのを忘れていた。たまにある話し。
そのときはPHPのバージョンを上げれば対応したようだけど、現在はさくらインターネットのVPSからただのレンタルサーバーにWordpressのサイトを移している。さくらインターネットのコントロールパネルを見るとPHPのバージョンは7.2だった。これを7.3にバージョンアップする。
結果はエラーは変わらない。他に原因があるようだ。
なんやかんやでWordPressのサイト構築で躓くのは、PHPのプログラミングなのでした。
普段、プロジェクトの課題管理をCandyCaneで行っているけど、そろそろCandyCaneはプロジェクトとして収束の方向に向かっているので、新しいソフトウエアを探さないければいけない。
課題管理のソフトウェアだから、どの課題(チケット)が終わっていないのかをわかるようにすることは当たり前だけど、一番は課題が何時間かかったかを集計する必要がある。作業時間の集計結果で、お客さんに作業費を請求している。大抵のプロジェクト管理ソフトウェアの売りであるガントチャートなんて要らない。ほぼ一人で利用するので、他ユーザーとのコラボレーションの機能も要らない。課題の状態(ステータス)も、「新規」「担当」「解決」「終了」くらいで、カンバンとか必要ないし、状態の一覧(終了していいない課題)があればよろしい。そのくらい限定した機能で十分なのである。
CandyCaneは課題ごとに経過時間として作業時間を登録できる。期間で作業時間を集計してCSVに出力できる。CandyCaneはとてもシンプルで気に入っている。
課題管理のソフトウェアとしてアトラシアンのJiraなどを調べてみたけど、作業時間の集計の機能で満足できない。単純に、課題に何時間使っただけの集計だけでいいのに、余計な機能が付き過ぎている。
結局はCandyCaneの元になったRedmineを検討する。しかし、Redmineの一番のネックはRubyで動いていることである。今までRubyの動いているソフトウェアでまともにインストールできた試しがない。特にRubyの環境を作るのに断念している。そして、簡単にそこら辺のレンタルサーバーで動かないのは辛い。
CandyCaneが動いているさくらインターネットのVPSのサーバーでRedmineを動かそうとしたが、案の定ライブラリが古いとかでインストールができなかった。ライブラリをあげても、せっかく今正常に動いているCandyCaneのサイトが動かなくなってしまうのは癪だから、これで中断する。
別にサーバーを契約するか(そんなにコストをかけたくないし)、あらかじめRedmineを提供しているサービスを利用するか(こちらももっとコストがかかるし)、はたまた社内にサーバーを立てるか(運用が面倒だし)を考えることにする。
Redmine以外にまだプロジェクトの課題管理のソフトウェアを引き続き探していく。このままだとCandyCaneのままでいきそう。だけど、PHPのバージョンが・・・・。
結局はCandyCaneからRedmineに乗り換えました。
WWordpressの新しいエディタのGutenbergですが、みんな使っているのかな?
k気に入って使ってきたけど、障害というかバグが増えたような気がする。今まで我慢できる位のバグがあったけど。
tテキストをコピー&ペーストをすると、改行されて前後にスペースが入るというのとか、ブロックを書き始めようとしても入力できないとか致命的なバグがあるけど。
い今一番おかしいのは、ブロックを入力し始めると、一番最初のキーが残ってしまうというバグがひど過ぎる。
tちなみにこの記事のテキストがおかしいと思うかもしれないけど、こんな感じで最初のキーが二重で入力されてしまう。
なんやかんやでWordPressのサイト構築で躓くのは、PHPのプログラミングなのでした。
mもしかしたら、これは私のところのWordpressが原因とか、ATOKで入力しているのがダメだからとか、特定の条件で起こるGutenbergのバグかもしれない。Googleさんに聞いてみても、こんな障害の報告が上がっていないから、私のところでしか発生しない障害かもしれない。
t試しにATOKの日本語入力ではなくて英文のアルファベットを直接入力してみると、
korehatesutodesu.
tって正しく入力できるようだから、日本語入力の問題だろうかと疑う。ATOKではなくて、マイクロソフトのIMEで入力しようとしたけど、MS-IMEをアンインストールしてしまったので試すことができない。
げ原因を突き止めるのは山々だけど、ATOKが悪いとなったら、日本語変換が辛いと思うから、Gutenbergをやめて元のクラッシクエディタに戻そうかと思う。
sせっかくGutenbergは気に入って使っていたのに、今回のバグは残念である。
どどこにこのGutenbergのバグを報告してものか・・・。
ししかしながら、英文では障害が発生せずに日本語入力でバグが出るっていうのは、開発者には説明しづらいな。
kこの記事を読んでみると、とっても読みにくいな。Macでも同じ現象だからOSは関係なさそう。
GGoogle日本語入力でもバグ発生。
kことえりでも障害発生。
GitHub
なんやかんや言いながらも、40年の歴史があるせいか漢字変換はATOKが一番賢い。いつでも最新版(毎年ATOKはバージョンアップにしてくれる)になるので月額課金のATOK PASSPORTにライセンスは集約されている。これ以上、ATOKが重くなくなればいいけど。ATOKが開発終了にならないためにも、皆さんATOKを買っておくれ。
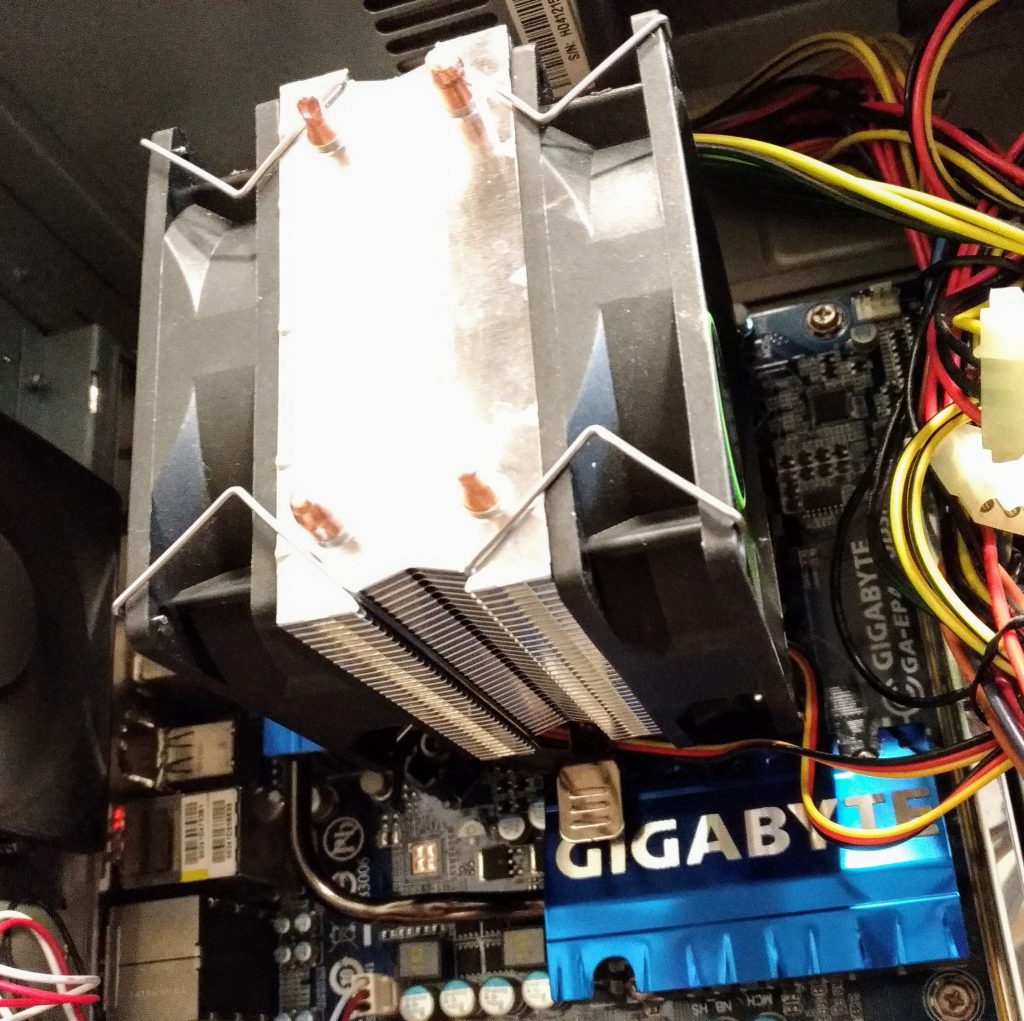
Intel Core2 Duo CPU E8500が載ったPCだから、相当古いPCのCPUクーラーを交換する。PCを組んだときに最初に取り付けたインテルのクーラーから異音がし出した。このPCは事務所の隅でUbuntuを動かして、たまにブラウザーとかで使っている。
交換したCPUクーラーはこれ。LGA 755対応で安い製品を選んだ。
しかしながら、取り付けのための製品取扱説明書くらいは付けろよな。風向きもファンに書いてないので、おろらくこちら向きかもといい加減に付けた。最初に枠をピンで取り付けてからクーラーを付ける(と思う)。
問題は、クーラーの大きさだった。高さは平気だったが、周りがギリギリだった。このままだと取り付ける爪が届かないので、マザーボードにあるチップセットのヒートシンク(下の写真のGIGABYTEと書いてある青いヒートシンク)のネジを外して、ちょっと力づくでずらしてから取り付けた。

異音はしなくなったけど、音はうるさめのCPUクーラーだった。いろいろCPUに対応しているようだから、このPCがだめになったら他に流用できるしな。
WordPressの新しいエディタGutenbergではアマゾンのアフリエイトリンクを表示できないのね。iframeを表示するときの問題なのかな。
文字列をコピペすると改行が入るとか、新しいブロックに文字を入力すると入力できなくて、どういう訳か同じ内容のブロックが複数出現するとか、まだまだGutenbergは怪しいところがあるな。
無事にFreeNASのディスクの入れ替えができた。バックアップしておいたボリュームをつなげてデータのリストアをしてみる。こちらは一晩かけて完了した。あらかじめrsyncのコマンドを作っておくと楽チン。
別のQNAPからデータをバックアップしているので、あとはQNAPにあるバックアップの設定をやり直した。こちらはボリューム名を変えたから、その辺を修正する。テストを兼ねて手動で実行する。無事にパックアップの設定もできた。
ディスクを入れ替えたおかげで、だいぶディスクに空きができたので、ついでにMacintoshのTime Machineの設定を行う。おかげさまで未だにTime Machineのお世話になったことはない。
FreeNASの設定は、こちらのサイトを参考にする。
motioncraft-jp.tumblr.com
同じようなことをやったけど、MacのTime Machineの設定でドライブの一覧にFreeNASが出てこない。いろいろと設定し直したけどダメだった。仕方ないので思いつきで、一旦AFPでFreeNASのボリュームをMacから接続してみた。そうすると今度はドライブのリストに表示された。QNAPでもTime Machineの設定しているけど接続しなくてもリストに表示されている。FreeNASの場合、どうして接続できたかはわからない。そんなものなのか?
無事にTime Machineでバックアップが開始したけど、後12時間かかるって表示された。終わるまで放っておこう。
会社のホームページを常時SSL化に伴い、サーバーの移行のついでにWordPressからbaserCMSに乗り換えてしまう。ページ数も少ないし手でコピペしてしまう。それにしてもアクセスの少ないサイトである。
周りにはSSLでアクセスさせたほうがいいよと言いながら、自分のところではやっていなかったという、ようやくやってみる。ほぼ会社のホームページは更新してないけど、ホームページがあったでセールス電話がかかってくるくらいなもの。でも、ホームページがなくなると、周りから会社が潰れたと思われるので、簡単なものでもいいから作っておく。
さくらインターネットのVPSにApacheを立てて名前ベースのバーチャルホストで動かしていたが、これを同じくさくらインターネットのレンタルサーバーに移してしまう。ドメインを設定して、/etc/hostsにIPアドレスを追加して、ドメイン名でさくらインターネットのレンタルサーバーにアクセスできるようにしておく。あとは、MySQLの設定やbaserCMSのインストールをごにょごにょやって、ページのコピペ、適当にテーマを変更、DNSを変更、SSLの設定して完了。
と思いきや、以下のさくらインターネットのサポートサイトに書いてあるように.htaccessを追加すると、HTTPにアクセスしたときリダイレクトループが発生する。SさくらインターネットのレンタルサーバーではSNI SSLとか普通のSSLではないようなので、普通にrewriteルールを書いたらダメだそうな。
ブラウザのキャッシュをクリアしたり、別のテーマにしたり、テーマの初期化データを再投入とか、.htaccessを元に戻したりしても、今度は元に戻らなくなった。なにかやってしもうた、感が大きい。
しかしながら、テーマの初期化データを再投入をやると、今まで作っていたページが来てしまったのは辛かった。これをやらないとテーマを変えたらブログ一覧が取得できないとか、原因不明な動きをする。こちらは今回ページ作成で追加されたデータがあるテーブルを、SQLで強引に入れ替えてしまうというこ手段で回避した。テーマの管理に初期データを出力する機能で一旦データを作成して、こちらを初期データとして再投入したけど、元に戻らなくなったのでやめた。
リダイレクトルールの原因は、私のbaserCMSのシステム設定の勘違いだった。WebサイトURLがSSLとなっていないものとSSLと明示されているURLの2つ設定しないといけないが、SSLなっていない方にHTTPを設定してしまっていた。こちらもHTTPSのURLを設定しないといけなかった。なんで2つURLを設定しないといけないかはソースを見てみないとわからない。

その下にSSLのチェックがあるけど、こちらは管理者画面でSSLでアクセスするかの設定だった。このチェックでSSLのURLを自動的にアクセスしてくれるのかと思い込んでいたの大きな間違いだった。
「管理者画面SSL設定」で「SSL通信を利用する」にチェックを入れると、HTTPSで管理者画面にログインできなくなったので外しておいた。これは原因不明。
以上、なんだかんだで当初の目標通り無事にSSL化ができた。しかし、HTTPからのリダイレクトに若干問題あるけど時間があったら対応する。
なんやかんやでWordPressのサイト構築で躓くのは、PHPのプログラミングなのでした。
初期データを投入したからいろいろなところで元に戻ってしまっている。見つけたら直している最中。タイトルが初期データだったのはまずかったな。
さくらインターネットのメールボックスを設定していると、レンタルサーバーに同じドメインを設定できないようなので、メールボックスをやめてレンタルサーバーにメールを移行する。面倒な仕様だと文句を言いながら作業を始める。
メールアドレスを新しくレンタルサーバー側に設定してからメールボックスのドメインを削除する。これでレンタルサーバーにドメインを新規登録できるので、新登録してからお名前.comにあるDNSのMXレコードをレンタルサーバーに設定する。ドメインの新規登録をするときに、確認画面で送信ボタンを押し忘れて、ずっとメールが届かないと悩んでしたのは内緒の話し・・・。
以上の作業で、10~20分ほどでメールサーバーの移行は完了する。テストメールを送ってメールが受信できるか確認しておく。
現在WordPressで会社のサイトを作っているけど、全くプログの更新とかしないサイトだし、次回はbaserCMSでサイトを作ってみようと思う。WordPressからbaserCMSのサイトの移行はどうせできないと思うので、コピペでページを作っていく。サイトデザインをどうするかとかあるけど、最初はbaserCMSで最初に用意しているテーマにしておこうかと思う。
これで当初も目的のLet’s EncryptのSSL証明書を使ったSSL化の第一歩となる。会社のサイトだから、本来ならば実在証明型のSSL証明書にしたほうがいいのだけど、一日10アクセスくらいしかないサイトだから、ドメイン認証型の無料SSL証明書にしておく。
迷惑メールも広告メールも受信できるようになったから、無事にメールサーバーの移行ができたんじゃないかな。
さくらインターネットのレンタルサーバーのメールアドレス設定で、メールを「転送専用にする」にしていたらfetchmailができなかった。「メールボックスに残す」にしないといけない。 考えてみれば 当たり前だけどな。
BackWPupプラグインでエラーの通知が来た。BackWPupはWordPressの自動バックアッププラグイ。実はエラーを出ていても、しばらく放っておいたけど。
エラーが出ていると何か気持ち悪いので対応する。BackWPupの管理画面に入ると、「mysqliがどうしたこうしたと」警告が出ていた。これを手がかりに対応する。
BackWPupのジョブを直接実行すると
「エラー: ステップを中止: 回数が多すぎます」
とエラーメッセージが表示する。こちらを手がかりにしたほうが簡単に対応方法が見つかった。
要はPHPのバージョンが古くてmysqliのPHP拡張モジュールを対応していないからMySQLに接続しようとするとタイムアウトになっているとのことだった(だいぶ意訳)。
このWordPressのサイトはさくらインターネットのレンタルサーバーを使っているけど、最初にPHP7を入れたはずだけどと思ってphp -vを打ってみると5.6だった。つまりPHPのバージョンが古いのが原因だった。
さくらインターネットのサーバーコントロールでPHPのバージョンを7.2に切り替えてみる。実はこれは危険。思いつきで切り替えてはダメ。案の定WordPressのサイトにアクセスすると、画面が真っ白になってしまう。
「ああ、やってもうた・・・」と思ったけど気を取り直して、さくらインターネットのサーバーコントロールからPHPのバージョンを5.6に戻してみる。これは無事にアクセスできて元通り。この辺りはレンタルサーバーの気軽で簡単なところ。もし、専用サーバーだったら、PHPのバージョンを元に戻すは大変だろうな。
おそらくプラグインが悪さしているのだろうと思って、めぼしいプラグインを無効にしておく。PHPを7.2に切り替えると、今度は無事にアクセスできる。
一つづつプラグインを有効にしてみて、PHP7.2に対応していないプラグインを探してみる。インストールしていて対応していていないプラグインは、
の2つだった。
spam-byebyeは、もう古いしWordPressのJetPackでスパムコメントの対応はできていそうなのでもう必要ない。
痛いのはGoogle+Blogである。こいつはいくらかお金を払ってインストールしたもの。Google+(みなさん使っていないと思うが、実は自分が利用している唯一のSNS)から記事を自動的に取得して投稿してくれる連携プラグインである。このままではGoogle+Blogプラグインを有効にするとサイトにアクセスできなくなるので、したかないけど無効にしておく。Google+Blogプラグインのサポートサイトを見てみると、Error 502になるので、既にサポート終了になってしまっている。WordPressからG+へは自動投稿できているからよしとする。
以上でPHP7.2の対応完了。本件の始まりだったBackWPupプラグインのエラーはなくていた。ジョブを直接実行してみると正常にバックアップができていた。
ここのWordPressのサイトでメディアライブラリから画像ファイルを新規追加するとHTTP エラーが出てしまいました。心当たりは全くありません。
さて、Googleさんに聞くといろいろでてきます。
などなど。
Webサーバーのエラーログを見ましたが、エラーは出ていませんでした。何かfunction.phpが怪しいとのことでしたが、WordPressのテーマのままでした。
とりあえず、別のテーマにしてみると、今度はうまくファイルをアップロードできるようになりました。テーマを元に戻してみると、これも成功しました。
以上、原因不明で解決できてしまいました。結局テーマを一度別のテーマにしたら解決でした。
なんやかんやでWordPressのサイト構築で躓くのは、PHPのプログラミングなのでした。